
В ввиду функционала и назначения уровень удобства интернет-магазина и лэндингов отличается. Практические моменты, которые будут рассмотрены в этой статье, касаются лишь интернет-магазинов и сайтов с каталогом продукции.
Для раскрутки бренда и роста продаж важен не только тип продукции, но и юзабилити интернет-магазина. Посетители обращают большое внимание на уровень комфорта при изучении продукции, а также оформлении покупки. Так как данный параметр играет большую роль в процессе раскрутки сайта, специалисты компаний, интернет-маркетологи и сами владельцы сайтов обязаны регулярно проводит аудит, сравнивать сайт с конкурентами и сопоставлять текущие показатели с собственным или заимствованным чек листом.
Что такое юзабилити сайта
Ответ на то, что такое юзабилити сайта кроется в переводе этого слова. С английского языка usability переводится как удобство, практичность, простота, функциональность. Чтобы повысить % задержавшихся у Вас посетителей, и, как следствие, % продаж, проводить аудит нужно как до создания интернет-магазина, так и после, причем регулярно.
Особое внимание стоит обратить на следующие параметры:
- функциональность;
- простота структуры ресурса;
- логичное расположение элементов.

Юзабилити интернет-магазина начинается с шапки сайта
Данный элемент юзабилити важен как для поисковых систем и как метод увеличения конверсии, так и для пользователей. В шапке интернет-магазина нужно указать краткое описание предложения от компании. В противном случае пользователь может не понимать, что конкретно здесь реализуется:
- Дескриптор лучше всего разместить возле логотипа.
- Некоторые элементы привычны для посетителя, и не стоит менять их расположение. К примеру, значок «Корзина» обычно располагается в правом верхнем углу. Если изменить его расположение, это вызовет у покупателя ощущение дискомфорта.

Такие конверсионные элементы, как «Заказ звонка» и «Отправка заявки» также должны присутствовать, так как значительно облегчают процедуру оформления покупки. Здесь же стоит размещать и номера, по которым пользователь может самостоятельно позвонить. Желательно, чтобы один из них был полностью бесплатным для звонков из всех регионов. Если использовать слишком большое количество номеров, то можно лишь обескуражить посетителя. Обилие информации визуально загромождает шапку. Наличие возможности создания личного кабинета и раскрученные страницы в социальных сетях являются хорошим тоном.
Принципы юзабилити главной страницы
Освещая принципы юзабилити главной страницы, нельзя не упомянуть главный фактор успешных продаж: «Встречают по одежке...». На главной странице сайта клиент должен получить развернутую информацию о Вас, сфере Вашей деятельности и ответственности к работе.
На данной странице нельзя просто оставить ознакомительный текст, как у многих сайтов-визиток. Желательно разместить следующие блоки.
- Рекламные баннеры. На них будет изображена информация о наиболее выгодных предложениях или услугах данного сервиса. Здесь можно сообщить и о популярных акциях или скидках.
- Достоинства. Задача этого блока - сжато перечислить основные преимущества сотрудничества с компанией. Информация должна быть не рекламной, а максимально практичной для покупателя. Желательно визуально представить в виде иконок основные достоинства. Такой подход легко и свободно воспринимается.
- Ссылки на важные разделы. Чтобы побудить пользователя перейти на определенные разделы, используйте привлекательные образы. Не стоит злоупотреблять на сайте множеством визуальных эффектов, так как они не совсем соответствуют духу торгового ресурса, где основная цель - это создать максимально удобные и комфортные условия для покупки.
- Навигацию лучше сделать так, чтобы она была быть понятной и простой, чтобы посетитель мог свободно сориентироваться при переходе на нужную страницу. Наличие визуальных эффектов здесь также должно быть минимальным, а названия - простыми и понятными.
Мотивация - один из главных нюансов, на который нужно обратить внимание при создании интернет-магазина. Ей могут быть скидки, соответствие товара EAC, отзывы в Яндекс Маркете или других торговых площадках. Делать акцент на каком-то одном пункте лучше после проведения анализа целевой аудитории.
Ошибки юзабилити футера
Дублирование в футере интернет-магазина верхнего меню и карты -ошибки юзабилити, ухудшающие скорость загрузки страниц. Лучше продублировать тут важную информацию и ссылки, ведущие на наиболее важные страницы.
Иногда здесь можно разместить ссылку на страницы, которые также могут заинтересовать потенциального клиента:
- контакты;
- переход на сервисные службы;
- ссылки на соц. сети, где представлена информация о данной компании.
Здесь уместно также разместить кнопку «наверх», особенно, если главная страница большого размера.

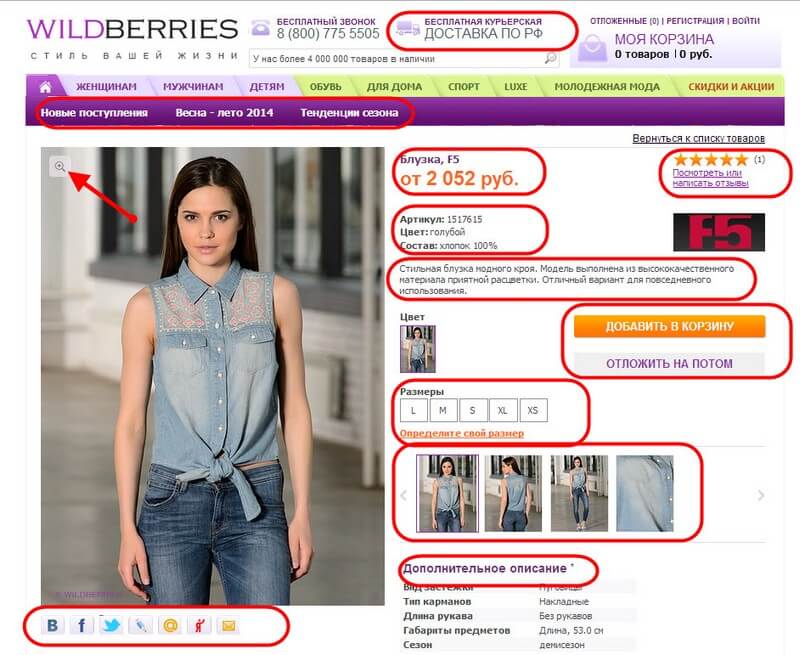
Заполнение карточки товаров и категорий - важная часть удобства сайта
В сборе целевого трафика, заполнение карточки товаров и проработка категорий играет чуть ли не ключевую роль. Вы можете вложить уйму денег в продвижение общих страниц и контекстную рекламу, но если пользователь не найдет у Вас то, что его интересует, Ваши инвестиции окажутся напрасными.
Решения подобных вопросов стало настолько глобальной задачей, что в интернет-маркетинге появилась услуга продвижения НЧ запросами - вывод в ТОП страниц самого товара или узкой категории.
- В каталоге указывается общая информация, а также фотографии и кнопка заказа.
- Информационная область должна быть кликабельной и вести на карточку товара.
- Желательно, чтобы фото можно было увеличить. Необходимо предоставить возможность рассмотрения товара с разных ракурсов.

В поле для заполнения данных достаточно указать адрес почты или телефон. Капча раздражает посетителей, но если она нужна, то желательно ставить наиболее простую. Кнопка отправки должна выделяться. После отправки хорошим тоном будет считаться появление сообщения, на протяжении какого периода с клиентом свяжутся.
Скорость загрузки сайта - ключ к юзабилити
Помимо дизайна интернет-магазина в проработке юзабилити отдельным фактором выделяют скорость загрузки сайта. Особенно это важно для пользователей мобильных устройств. Если ресурс грузится слишком долго, он уйдет.
Страницы, которые будут приносить максимальное количество трафик нужно тщательно прорабатывать и тестировать при помощи доступных сервисов. Чтобы ускорить загрузку, лучше заручиться поддержкой специалистов по внутренней поисковой оптимизации сайта и веб-разработчиков.