
Первое впечатление от сайта очень важно, так как от него зависит, останется пользователь на нем или нет. Поэтому шапка веб-ресурса или по-другому хедер должен привлекать внимание. В этой статье мы поговорим о том, что такое хедер и как его создать.
И так, хедер (шапка сайта) – это верхняя часть страницы интернет-ресурса, являющаяся первым элементом, который видит пользователь. Шапка веб-ресурса есть на каждой странице. Это, своего рода, приветствие для аудитории. И от того, насколько оно понравится ей, будет зависеть дальнейшее нахождение пользователя на сайте. Поэтому хедер так важен.

Учитывая то, что шапка сайта присутствует на каждой странице, то она может быть либо идентичной, либо отличаться. Однако, стоит помнить о том, что при разных хедерах, их дизайн для внутренних страниц должен быть упрощённым. Иначе такие хедеры будут диссонировать с главным.
Почему хедер сайта важен?
Для начала поговорим о том, почему хедер сайта важен. При посещении веб-ресурса пользователи не просматривают все. Они смотрят на те элементы, которые привлекают их внимание. А значит, важны первые несколько секунд.
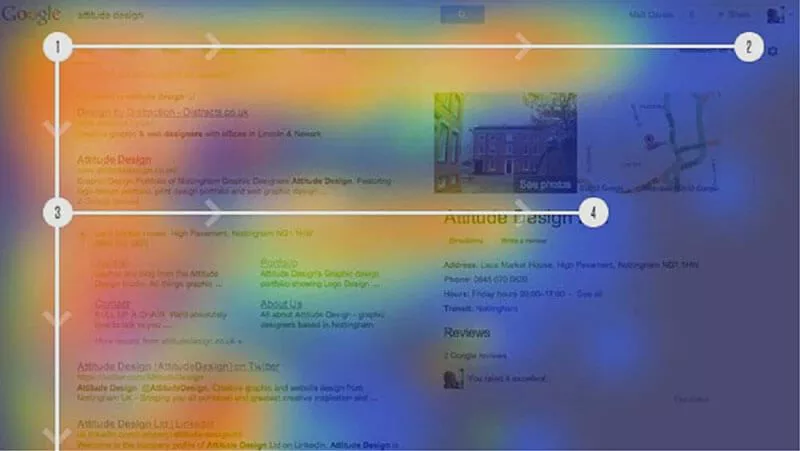
В связи с этим, стоит говорить о моделях чтения и восприятия контента на сайте. В данном случае таких моделей можно выделить три. Это диаграмма Гутенберга, Z-паттерн и F-паттерн.
Так, при диаграмме Гутенберга взгляд человека просматривает страницу зигзагом: начиная слева направо, потом по диагонали и опять слева направо. В основном, человек ее подспудно выбирает на сайтах с шаблонной презентацией или при небольшой иерархии.

Модель Z-паттерн похожа на предыдущую. Просмотр страницы идет также по зигзагу, только их больше одного. Пользователь просматривает так страницу в том случае, если блоки веб-ресурса отделены друг от друга.
И, третья модель – F-паттерн. Пользователь просматривает сначала верхнюю часть ресурса горизонтально, потом он акцентирует свое внимание ниже и затем спускается вертикально вниз.

Но какую бы модель не выбрал человек для просмотра сайта, начинается все с шапки веб-ресурса. Вот почему так важен хедер сайта. С ним неотрывно связывается и сам дизайн главной страницы, ведь они должны гармонично смотреться.
Хедер сайта: что указывать
Теперь поговорим о том, что следует указывать в хедере сайта. Это важно не только для пользователей, но и поисковых систем. Все это поможет продвижению сайтов в нескольких регионах, а значит и увеличению прибыли.
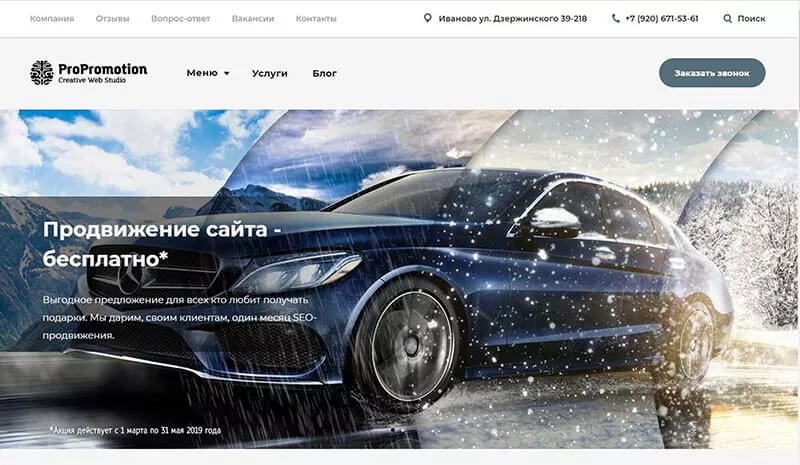
Что же должно располагаться в шапке сайта. Во-первых, это логотип и название вашей компании. Во-вторых, контакты. В-третьих, различные элементы, которые дополнят хедер. Это могут быть время работы, переключатель языков, кнопки на социальные сети, слоган и другое. И, как завершающий элемент – это верхнее горизонтальное меню.

Название и контакты компании – это обязательный элемент. Контактная информация важна, так как поисковики просматривают их для определения региона фирмы, а значит, это помогает продвижению сайта ключевым образом.
И конечно, не следует забывать о дизайне хедера сайта, так как он должен привлекать внимание, но в то же время не перетягивать его на себя полностью от важной информации.
Как создать хедер для сайта?
«Как создать хедер сайта?» также важная тема нашей статьи. При разработке шапки сайта следует придерживаться определенных правил, чтобы она получилась оптимальной для веб-ресурса.

Правила, которых следует придерживаться при создании хедера сайта:
- Название компании и контактные данные должны быть в виде текста, а не картинки. Это нужно для поисковых роботов.
- Для того, чтобы сайт загружался достаточно быстро, не следует использовать тяжелые картинки, flash и большое количество графики.
- При создании горизонтального меню не используйте flash, а также картинки-меню. Следует работать только с текстом.
- Чтобы ваш сайт успешно продвигался, не размещайте на всех страницах ресурса заголовок H1.
- Лучше создавать HTML-хедеры, так как изображения и flash усложняют работу. Можно использовать элементы на скриптах.
- Хедер сайта не должен мешать восприятию всего остального, поэтому следует придерживаться определённой высоты. Так, для информационных веб-ресурсов – это 100-200 пикселей. А вот для лэндинга и сайтов визиток можно сделать немного выше.
Теперь поговорим о дизайне хедера сайта и его видах при его создании, а именно как сделать так, чтобы получился красивый хедер для сайта. Ведь дизайн тоже является важной составляющей шапки веб-ресурса. Ведь любому сайту, будь то интернет-магазин книг или магазин корейской косметики, нужно быть привлекательным, чтобы удержать внимание посетителей.
Поэтому от веб-дизайнера требуется все его мастерство, чтобы добиться гармоничного оформления, как основной части сайта, так и хедера, а также футера (подвал сайта). О футере мы поговорим с вами в нашей следующей статье подробнее.
Хорошим помощником в этом станет наличие брендбука, в котором прописаны основные цвета компании, символика, логотипы и многое другое. Но в любом случае, лучше использовать позитивные картинки при создании хедера сайта. Это могут быть улыбающиеся люди или природа. Для официальных сайтов подойдут безликие картинки с приглушенными цветами.

Не забывайте о логотипе компании, а также названии вашей фирмы. Не маловажным будет и уникальность изображений. Если с этим возникают сложности, то можно их обработать в каком-либо графическом редакторе, чтобы сделать картинки таковыми.
Также не стоит забывать о выборе фона и шрифтов для шапки сайта. Для правильного подбора проводятся специальные исследования и А/В тестирование, чтобы не допустить просчетов. Кроме того, из-за того, что шапка сайта оказывает влияние на тепловую карту веб-ресурса, а именно скролл-карту, то владельцам сайта придется выбрать способы оставления/скрытия хедера в процессе просмотра страницы.
Так, бывают фиксированные хедеры, которые закрепляются на странице и всегда доступны для каких-либо действий пользователем. Также есть те, которые уменьшаются при просмотре страницы с оставлением самого главного. И, наконец, полностью скрытые хедеры.
Если говорить о видах шапки сайта, то выделяют гамбургер-меню и двойное меню. Давайте остановимся на каждом поподробнее, чтобы лучше понять какой из них выбирать владельцам сайтов.
Первый вариант представляет собой три горизонтальные полоски в хедере, которые скрывают меню. Они чем-то похожи гамбургер. Это позволяет освободить место, что создает минималистичный и стильный вариант хедера. Гамбургер-меню сейчас довольно популярный вид также из-за того, что он дает дополнительные возможности для адаптивного дизайна.

У двойного же меню шапки сайта существует два слоя навигации, которые расположены один под другим. Такой вид более информативный для пользователя при первых секундах просмотра хедера. В первом ряду обычно помещают ссылки на соцсети, название и логотип компании, кнопки корзины и гамбургер-меню. Второй ряд обеспечивает взаимодействие с основными разделами сайта.
Исходя из этого, можно сказать, что хедер сайта важная составляющая веб-ресурса, от которой зависит первое впечатление посетителей, а также то, останутся они или уйдут. Поэтому дизайн хедера сайта и его основные элементы должны быть продуманными, чтобы было как можно меньше отказов с ресурса. Но при этом не стоит забывать о качестве сайта, чтобы Яндекс ИКС считал ваш ресурс полезным для аудитории, ведь от этого зависит стабильный доход компании.